Blocking / Non Blocking Synchronous / Asynchronous

Blocking / Non Blocking
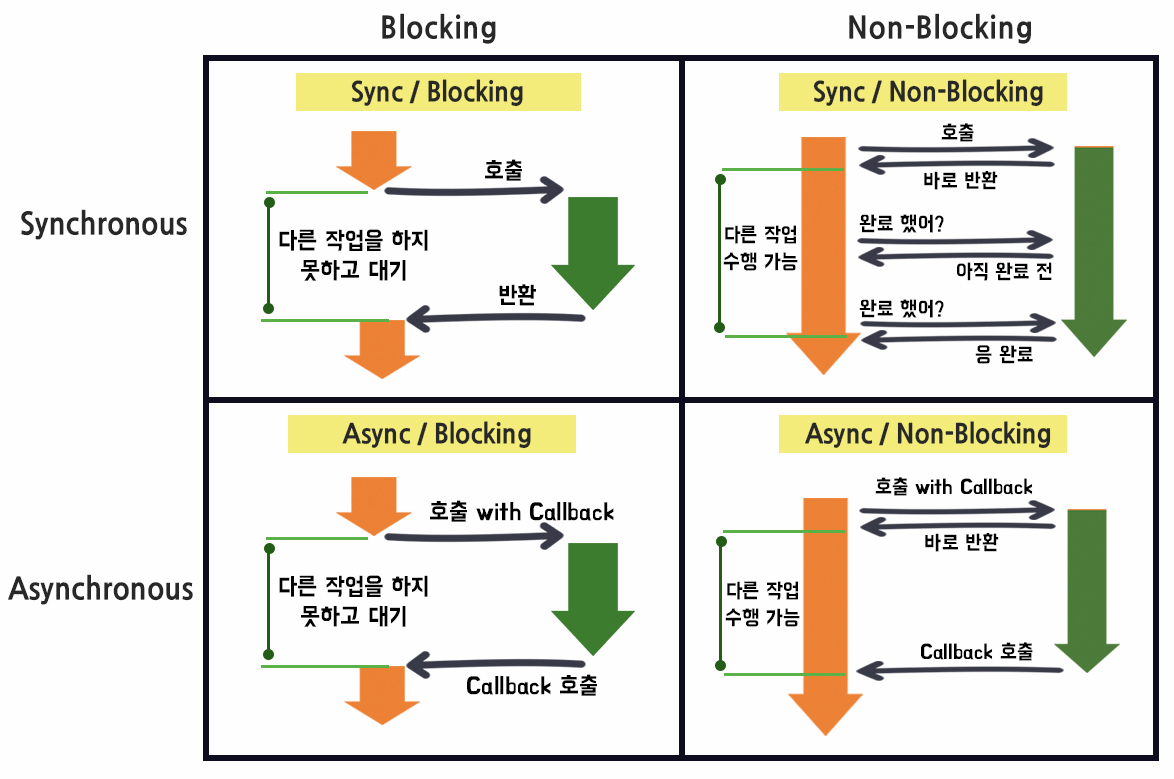
- Blocking / Non Blocking은 호출되는 함수가 바로 제어권을 리턴 하느냐 마느냐 가 관심사
- 제어권을 리턴하지 않으면 Blocking
- 제어권을 리턴하면 NonBlocking
Synchronous / Asynchronous
- Synchronous / Asynchronous는 호출되는 함수의 작업 완료 여부를 누가 신경 쓰냐 가 관심사
- 호출되는 함수의 작업 완료를 호출한 함수가 확인하면 Synchronous (동기)
- 호출되는 함수의 작업 완료를 호출된 함수가 확인하면 Asynchronous (비동기)
- 비동기 방식은 멀티 스레드 , 단일 스레드?요점은 비동기 방식은 스레드를 효율적으로 운용하여 반응성을 향상시키는 것비동기 방식 DB I/O가 발생하면 DB I/O는 다른 스레드에게 넘기고, 나머지 작업을 수행
- 기존 방식 DB I/O가 발생하면 다른 작업을 수행하지 않고, DB데이터가 올 때까지 기다림.
- 단일 스레드에서도 가능하다고는 하는데, 사실은 다른 프로세스의 스레드를 사용한다.
다른 스레드 또는 다른 프로세스의 스레드를 사용하므로 결국, 멀티 스레드가 맞다. - 동기?
**작업의 완료 확인 방식에서의 동기(synchronous):** 작업을 호출한 쪽이 결과가 반환될 때까지 기다린다는 의미입니다. 비동기(asynchronous)는 작업의 완료를 기다리지 않고 다른 작업을 수행하며, 작업의 결과는 나중에 돌려받습니다.(콜백, 이벤트, 프로미스 등을 통해). **쓰레딩과 Race Condition 문맥에서의 동기(synchronization)**: 쓰레드 간의 실행 순서나 자원 접근을 조절하는 방식을 의미합니다. 즉, 어떤 일련의 작업이 '동기화' 되어 있다면, 그 작업들은 미리 정의된 어떠한 순서에 따라 실행되어야 하며, 이를 통해 레이스 컨디션을 방지할 수 있습니다. **Synchronous (동기):** 시간에 대한 것 동기 방식은 하나의 작업이 완료되어야 다음 작업이 시작됩니다. 여기서는 `시간의 흐름`에 집중이 되어 있습니다. **-> 시간** **Synchronization (동기화):** 상태나 데이터의 일관성 여러 프로세스나 쓰레드가 동시에 어떠한 자원을 접근할 때 그 순서와 방식을 조절하여 `데이터의 일관성`을 유지하는 것을 의미합니다. **-> 상태** - → 동기가 헷갈리는 이유
결론
- Blocking + Synchronous: 요청을 보내고 응답을 받을 때까지 아무 것도 하지 않는 상태로 대기.이렇게 되면 시스템의 효율성이 떨어짐 긴 대기 시간 동안 다른 중요한 작업을 처리할 수 없게 된다.
- Non-Blocking + Asynchronous: 요청을 보내고 바로 다른 작업을 계속 진행. 응답이 오면 해당 응답을 처리하는 콜백 함수나 이벤트 리스너를 통해 처리함 이 방식은 시스템의 효율성, 반응성을 크게 향상 시킬 수 있다.
→ 결국, 작업 시간이 긴 여러 DB I/O, 네트워크 처리는 비동기 방식이 좋다는 내용 👍
예시
프론트
왜 Javascript에서 axios 호출을 비동기식이라고 하는지?
Web APIs Ajax 요청, setTimeout(), 이벤트 핸들러의 등록과 같이 웹 브라우저에서 제공하는 기능들을 말한다.
이러한 요청들의 처리가 JavaScript 엔진의 쓰레드와는 다른 쓰레드들에서 이뤄진다는 점이다.
JavaScript 엔진의 스택에서 실행된 비동기 함수가 요청하는 비동기 작업에 대한 정보와 콜백 함수를 웹 API를 통해
브라우저에게 넘기면, 브라우저는 이러한 요청들을 별도의 쓰레드에 위임 해당 요청이 완료되는 순간 콜백 함수를 JavaScript 엔진의 태스크 큐라는 곳에 집어넣는다.
→ JS가 비동기 함수를 실행하면, JS는 이 함수들에 대해 신경 쓰지 않는다. (비동기)
호출된 함수는 브라우저가 신경 쓰며, 작업을 완료하면 JS에게 Call Back 을 준다.
async function fetchExternalData() {
const response = await fetch('<http://external-service/data>');
const data = await response.json();
// 위 요청-응답을 비동기로 브라우저에게 넘겨 처리하고, 아래 작업을 바로 실행함
otherWork();
return data;
}
백엔드
**WebFlux**는 Spring 5에서 도입된 반응형 프로그래밍 모델로, Non-Blocking + Asynchronous 방식 WebFlux는 Project Reactor를 기반으로 하며, **Mono**와 **Flux**라는 반응형 스트림 타입을 제공
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import reactor.core.publisher.Mono;
@Service
public class ExternalService {
@Autowired
private WebClient webClient;
public Mono<String> fetchExternalData() {
String data = webClient.get()
.uri("/data")
.retrieve()
.bodyToMono(String.class);
// 위 요청-응답을 비동기로 처리하고, 아래 작업을 바로 실행함
otherWork();
}
}
! 질문
비동기 방식이 무엇인가?
→ DB I/O, 네트워크 작업 등의 시간 소요가 큰 작업의 완료를 기다리지 않고, 해당 작업 완료 시 콜백을 통해 결과를 받아오면서 동시에 다른 작업을 계속 수행하는 방식을 의미합니다.
WebFlux, axios를 추가로 설명하면 👍
(네트워크에서) 동기 방식이 무엇인가?
→ 여러 개의 요청-응답을 순차적으로 처리하여, 실행하는 것입니다.
'CS > 네트워크' 카테고리의 다른 글
| IPSec(Internet Protocol Security) (0) | 2025.06.29 |
|---|---|
| [TCP/IP MODEL] (0) | 2022.08.31 |
